April 2025
I call this site, Orion Extended. Yes, you read that right. Another new look for my website, just two months after the last one. I’m moving away from the traditional blog-making workflow and trying something different: working with the garage door open, through this Digital Garden.

It’s heavily inspired by maggieappleton.com. I don’t really use the whole bi-directional linking thing, I just like the idea of letting pages grow and evolve over time.
February 2025
After a long battle with indecisiveness and after my old site’s Vercel deployments broke down because I couldn’t upgrade it to use TailwindCSS v4. I finally present to you a new look for my website!

I call this one Orion. This cool look is inspired by Vercel’s template, Portfolio Starter Kit, which I used as a starting point. From there, I worked on it, added more features, and made it my own. I love its clean and minimal aesthetic, dark background, and lack of distractions. The narrower width (under 700px) is intentional, because I never know what to do with all that extra space on wider layouts.
If you happen to find a typo or a bug on the site and want to help improve it, feel free to reach out. You can drop a comment on the site or email me. I’d really appreciate it. 😎
September 2024
Astella is by far, my favorite project to work on. I’m working towards a minimalist website and combines a few elements from other websites. The red-and-white color scheme was inspired by lisacharlottemuth.com, and the grainy background is from victoreke.com.

I implemented the light-and-dark-mode toggle and search bar in this one. Which I completely scrapped in the next iteration.
May 2024
This is the first website I’ve created using Hugo and TailwindCSS. Not really the first one, because I had a website using only HTML and CSS, and even Bootstrap before learning TailwindCSS, but definitely the first one that I’m confident enough to deploy online.

There’s nothing fancy here, except for the blog page with all of its components.
August 2023
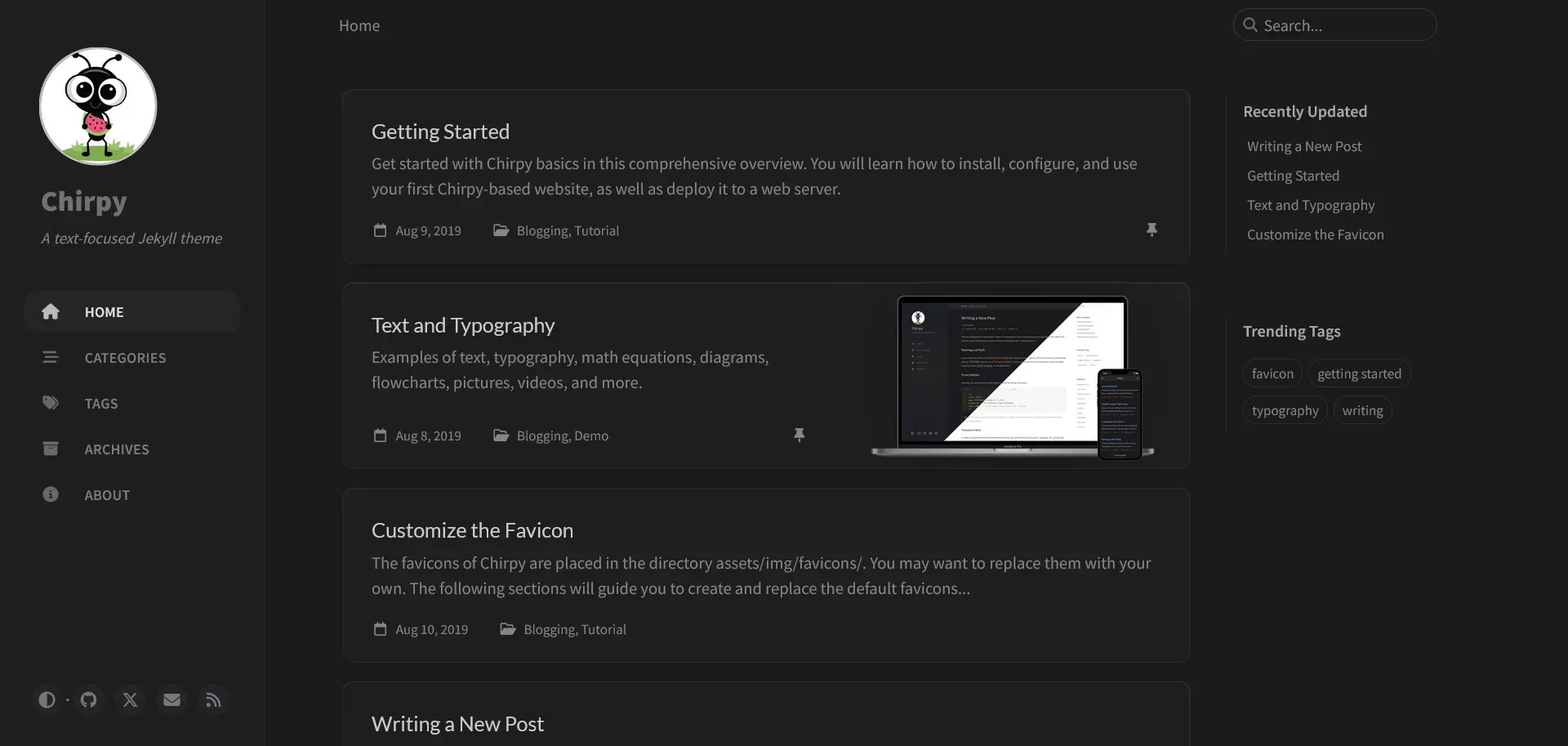
Before moving into Hugo, I was using Jekyll with Chirpy theme for blogging. All thanks to Techno Tim’s video “Meet Jekyll - The Static Site Generator”.

I didn’t know anything about creating a good website back then, since I just started learning HTML and CSS. Discovering Chirpy was definitely a love-at-first-sight moment for me. The minimalist but comprehensive approach, 3-column layout, neutral color, everything just clicked for me.
Back to WritingsFeb 11, 2025
Feb 11, 2025